 Pública
Pública Reto 2: Evaluación Heurística, Plan de test y Card Sorting
Análisis Heurístico
Introducción
Qué es Wise
Se trata de un banco 100% digital que facilita servicio de pagos y transacciones de dinero. Ofrece la posibilidad de abrir una cuenta, obtener una tarjeta física para pagos o bien enviar o recibir dinero. Además, tiene una oferta para clientes individuales o corporativos.
Por qué Wise
El motivo de haberlo elegido se centra en que, al ser un banco digital, está claramente dirigido a un público jóven, con una mirada innovadora y diferencial a lo que conocemos históricamente como un banco tradicional.
Sin embargo, sigue siendo un rubro donde la transparencia, la seguridad y el respaldo sigue siendo de vital importancia.
La combinación de ambos factores, hacen de Wise un punto interesante para evaluar y analizar desde el punto de vista de la usabilidad.
Metodología
Análisis heurístico
Se utilizó el método de Análisis Heurístico el cual es un método por el cual se realiza una inspección de la usabilidad del producto o servicio sin la intervención de personas usuarias.
Considerando cada uno de los puntos, se ha navegado la plataforma para encontrar ejemplos que sirvan como referencia para demostrar buenas o malas prácticas de usabilidad.
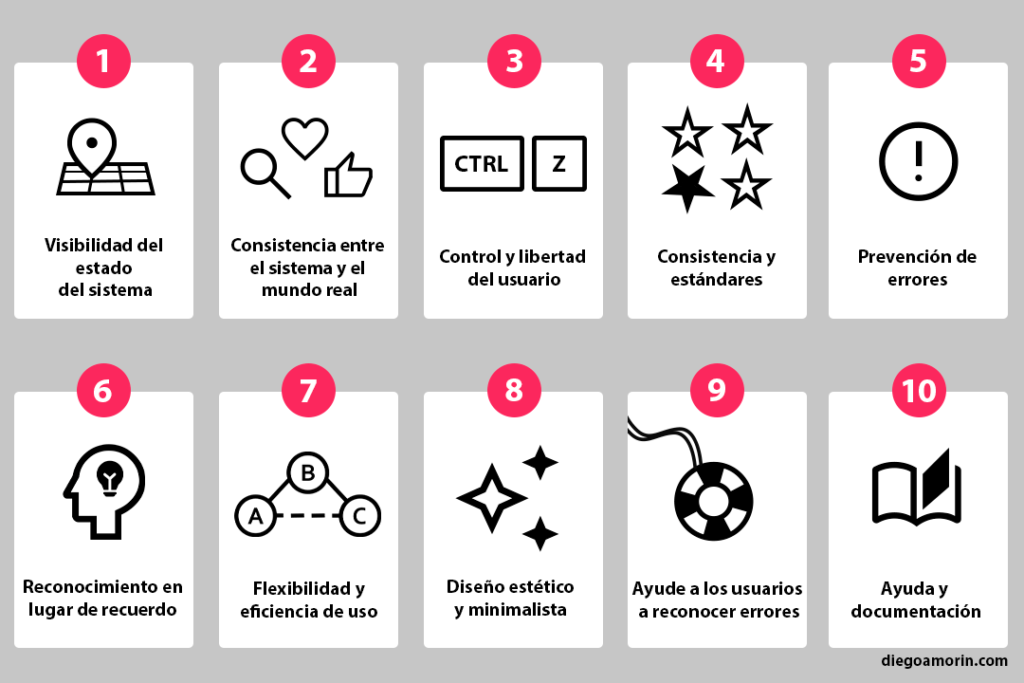
10 Principios Heurísticos de Nielsen
Tomando como punto de partida los principios heurísticos de Nielsen:
Se van analizando uno a uno para obtener una evaluación de todo el sitio y poder encontrar zonas de mejora.
1. Visibilidad del estado del sistema
El usuario debe estar informado y saber qué está sucediendo a cada paso (retroalimentación), mediante mensajes claros en un tiempo razonable.
↑ Buena práctica
Al crear una nueva cuenta en Wise, se requieren algunos datos específicos. En lugar de utilizar un formulario único, se decidió dividirlo en distintos pasos reduciendo la información cognitiva para el usuario.
Al transitar el registro, el usuario puede identificar fácilmente en qué paso está, cuál fue el paso anterior y cuál será el siguiente. Las expectativas son claras y el usuario puede identificar qué es lo que necesitará y cuánto tiempo le llevará realizar el registro:
2. Empate entre el sistema y el mundo real
Se debe utilizar un lenguaje que sea familiar y lógico para el usuario, presentando la información de una forma natural y lógica. La convenciones visuales, gráficas e iconográficas son recursos que son de gran ayuda para que el usuario siempre le de el mismo significado, sin importar el producto.
↑ Buena práctica
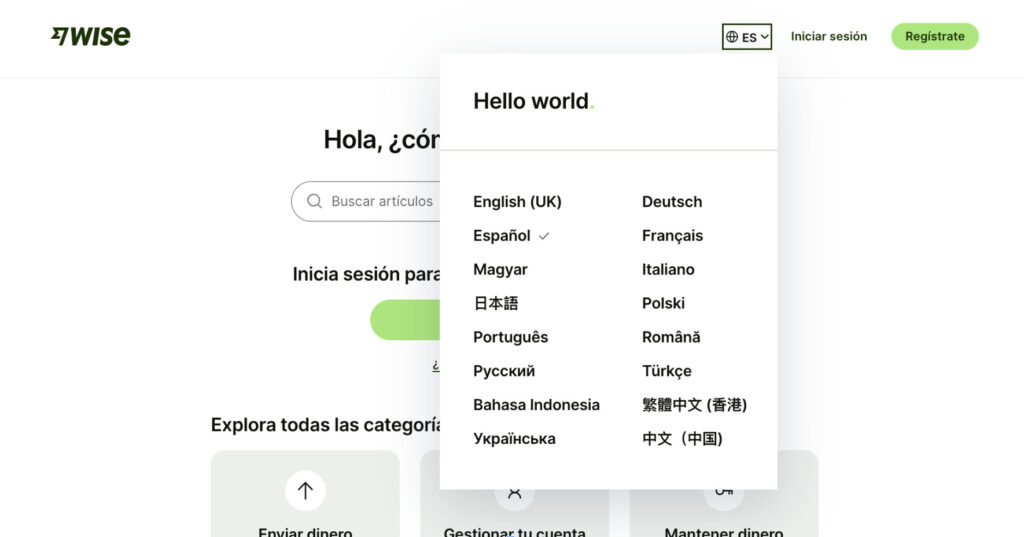
El selector de lenguaje se encuentra ubicado siempre visible en el menú y es ampliamente reconocido por su ícono y las iniciales para el lenguaje.
PLUS > Además de poseer varios lenguajes disponibles, al hacer hover sobre cada uno de ellos, se adapta el saludo de “Hola Mundo” con el lenguaje seleccionado. Funciona como visualización de lo que verá el usuario luego de realizar el cambio de lenguaje.
3. Control y libertad del usuario
Ante acciones que realice el usuario al interactuar, es aconsejable presentar una “salida de escape”
↓ Mala práctica
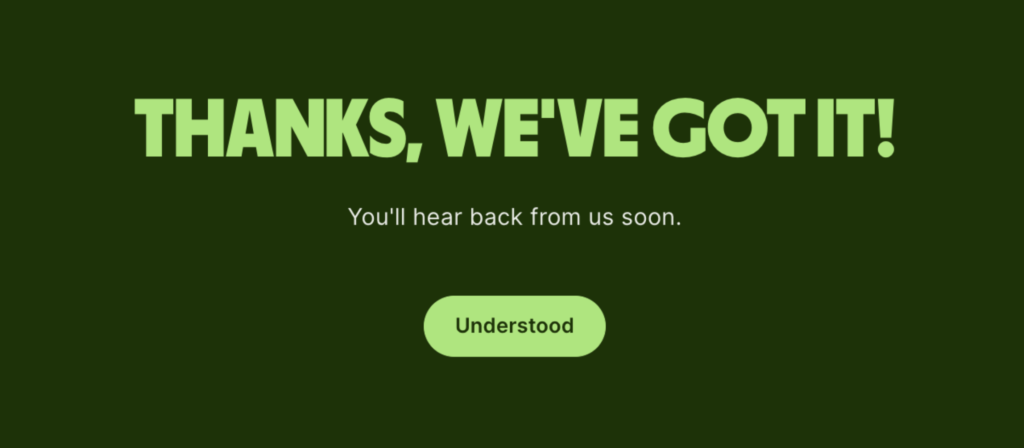
En el formulario de contacto, se muestra el siguiente mensaje cuando se completa y se envía toda la información:
Si bien es un mensaje de confirmación para indicar que recibieron la consuta, no está claro cuándo van a contactarnos (plazos de respuesta) o
bien a qué casilla de mail (tener una doble validación del mail que indicamos para que nos contacten, da mayor seguridad al usuario. Sobre todo si el mail indicado está mal escrito).
Tampoco es posible deshacer la acción o volver fácilmente al formulario que se muestra por defecto. Con lo cual, no es una buena práctica en absoluto.
4. Consistencia y estándares
Es importante mantener la consistencia de elementos que posean la misma característica o funcionalidad para que la carga cognitiva para el usuario sea mínima.
↑ Buena práctica
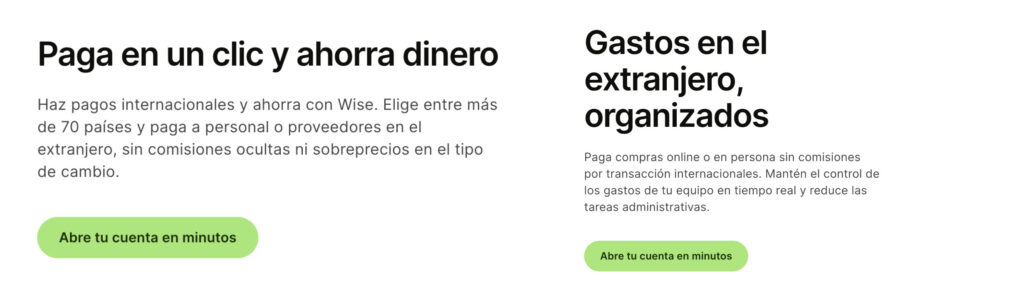
Sin importar la sección o la información a mostrar, se utiliza la misma estructura: Título, descripción y CTA. De esta manera, se genera un patrón fácil de identificar que genera un ritmo adaptable a cualquier contenido. Así, es más probable que el usuario sepa identificar y encontrar lo que necesita.
5. Prevención de errores
Es mejor evitar los errores en forma anticipada en lugar de remarcarlos una vez ocurridos.
↓ Mala práctica
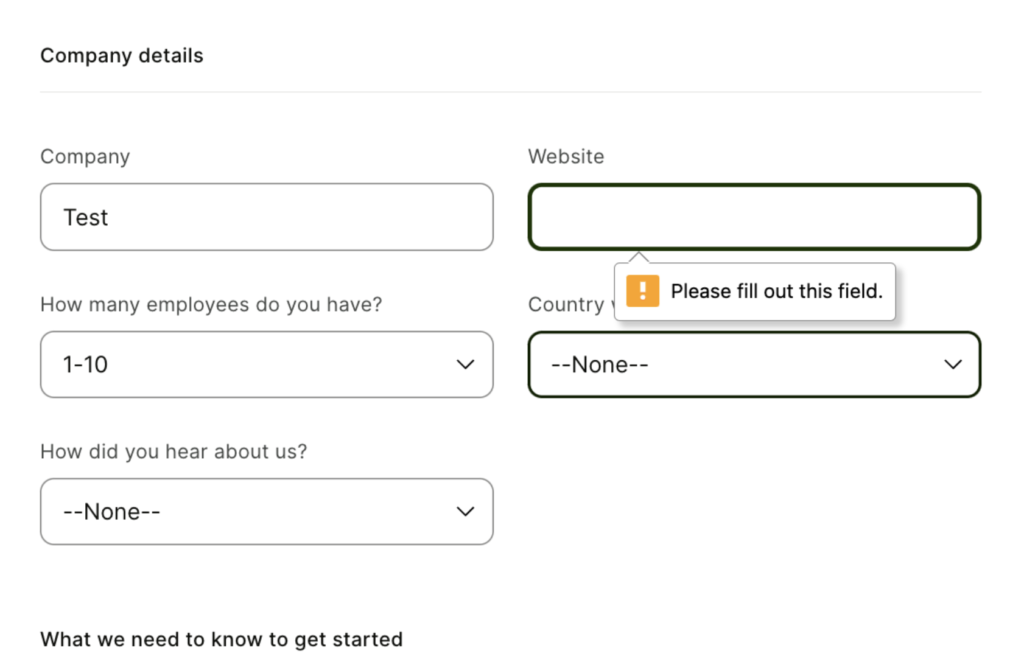
En el formulario de contacto, se presentan 11 campos para rellenar. No está claramente indicado cuáles de esos campos son requeridos ni qué formato se espera de cada uno. Al momento de enviar el formulario, se indican los campos faltantes (en el caso de los requeridos incompletos) y de los que presentan error (si se espera un formato determinado).
6. Reconocimiento mejor que recuerdo
De ser posible, debería reducirse la carga de memoria que necesita un usuario para poder retener información dentro de la plataforma.
↑ Buena práctica
En la sección de Preguntas Frecuentes, es posible recorrer las distintas secciones hasta encontrar la pregunta y respuesta buscada. Al llegar a la respuesta, podemos ver un resúmen de la navegación como links para volver al inicio o bien volver a un nivel de navegación anterior.
7. Flexibilidad y eficiencia de uso
Ofrecer una interacción para usuarios expertos con atajos de navegación o funcionalidades alternativas.
↑ Buena práctica
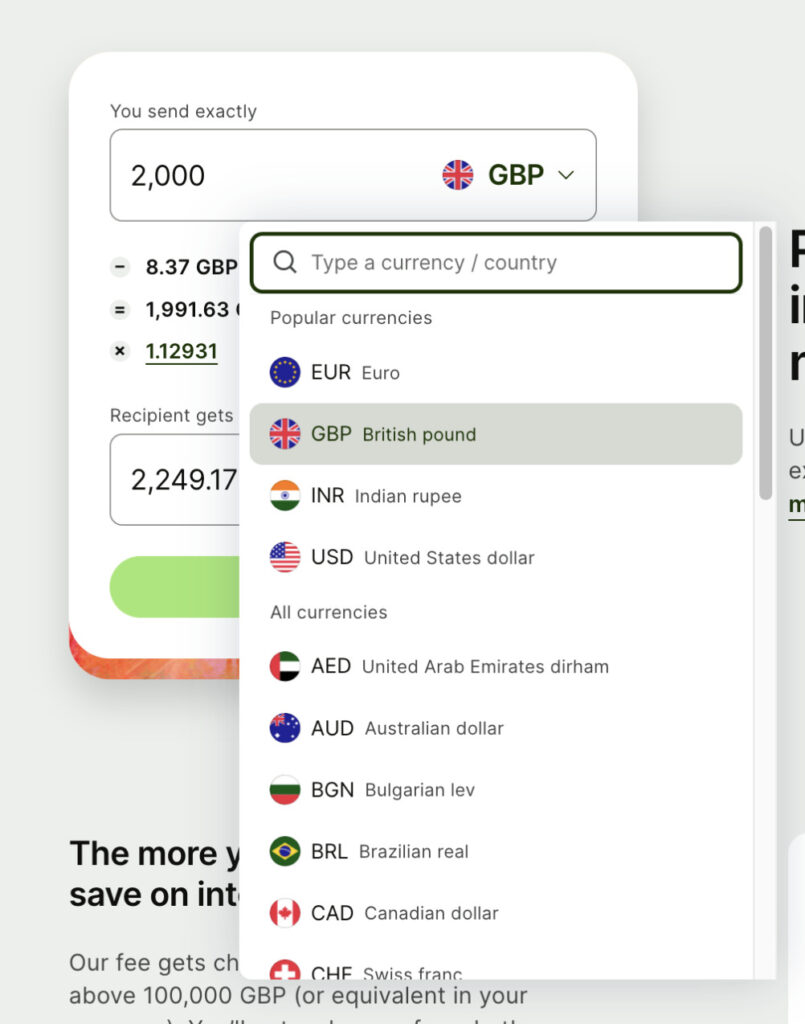
Si bien el sitio no presenta demasiados escenarios para que el usuario utilice atajos del teclado, es posible acceder a funciones rápidas como es el caso de la selección de divisas. Al clickear sobre la divisa, se proporciona un listado de divisas donde es posible scrollear hasta encontrar la deseada o bien elegir en el inicio del listado las más populares.
Un usuario avanzado, puede optar por utilizar el buscador para encontrar una divisa por Divisa o País.
8. Diseño estético y minimalista
Se debe despojar de toda la información irrelevante o extra que no provea un valor adicional al usuario.
↑ Buena práctica
La información mostrada a lo largo de toda la plataforma es clara y concisa. Los títulos y descripciones son cortos y es muy simple entender el objetivo a realizar.
9. Ayudar a reconocer, diagnosticar y recuperarse de errores
El lenguaje utilizado debe ser natural para el usuario. Se debe explicar el problema y brindar una solución.
↓ Mala práctica
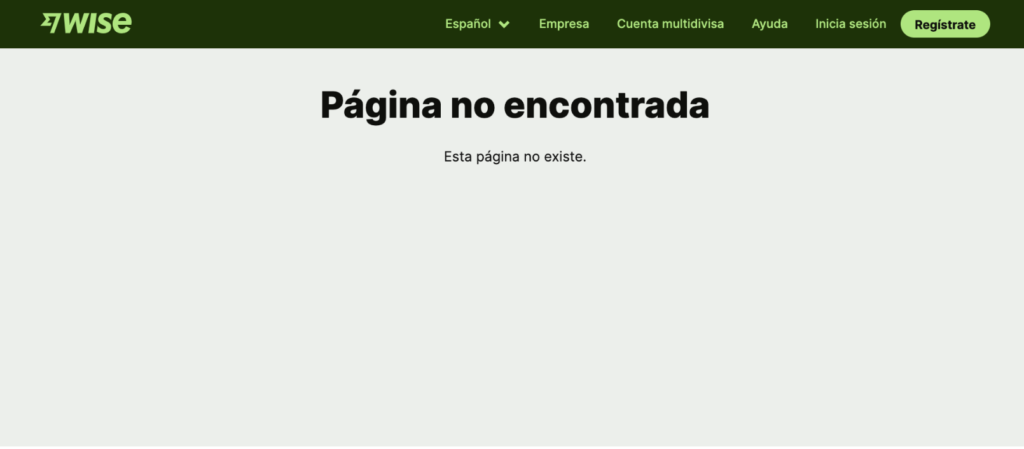
En el escenario de Página no encontrada o inexistente, no se brinda una descripción clara sino un texto más bien técnico. Tampoco se brinda una opción para recuperarse del error o bien ir directo a una página que exista.
10. Ayuda y documentación
Es necesario proveer al usuario de la documentación y ayuda necesaria que sea fácil de buscar, centrada en las tareas del usuario y que no sea extensa.
↑ Buena práctica
El sitio posee una sección dedicada especialmente a Ayuda con secciones claramente definidas y un buscador para poder encontrar términos específicos.
Metodología complementaria
Análisis heurístico
Con la finalidad de brindar un análisis más exhaustivo de la plataforma, se ha sometido el sitio a una observación para completar un template de Análisis Heurístico de la empresa Elastic Heads (extraído de http://www.uxforthemasses.com/usability-reviews/).
El template está en formato Excel y consiste en completar punto por punto distintas categorías que se plantean:
- Características y funcionalidades
- Home / Primera Pantalla
- Navegación
- Búsqueda
- Feedback
- Formularios
- Errores
- Contenidos y textos
- Ayuda
- Rendimiento
Cada una de las categorías, presenta preguntas o items donde se debe indicar una escala de:
1 (Baja) a 5 (Excelente) además de 0 (No aplica)
Al finalizar, se calcula automáticamente cuáles son las áreas con mayores problemas de usabilidad así como también una evaluación general del sitio en cuanto a los principios heurísticos.
En el caso de www.wise.com, los resultados fueron:
Puntuación de Usabilidad Final
72/100 Buena
Y en cuanto al porcentaje de eficiencia de cada categoría, podemos ver que Errores, Formularios, Feedback y Búsqueda son las áreas más afectadas:
Para acceder al informe completo >
MANTEROLA CLARA – Evaluación Heurística para Wise.com
Priorización de los insights
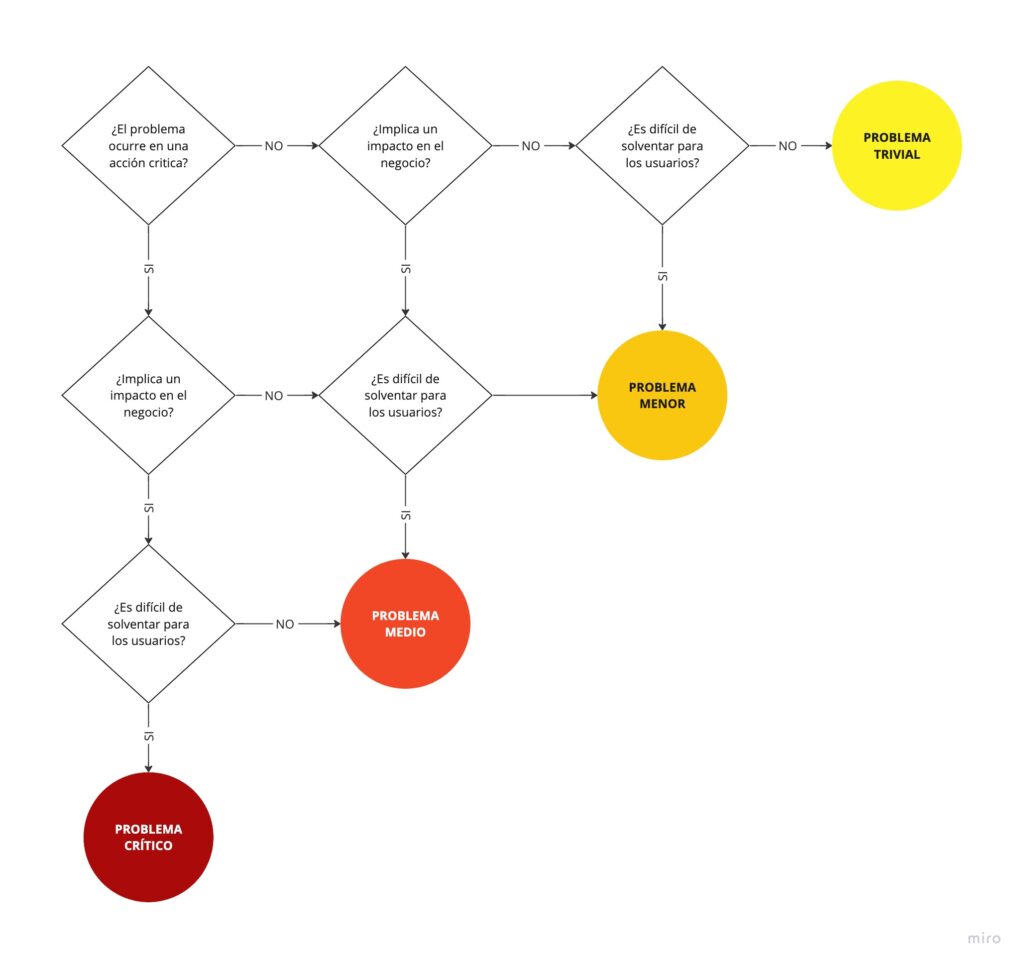
Matriz de David Travis: 3 Questions to Point Out ¹
Tomando como referencia el método de priorización de David Travis, es posible priorizar problemas de usabilidad contestando tres preguntas básicas:
- ¿El problema ocurre en una acción crítica?
- ¿Implica un impacto para el negocio?
- ¿Es difícil para los usuarios solventarlo?
Matriz de Priorización de David Travis¹.
Adaptación propia
Considerando los principales problemas encontrados en el Análisis Heurístico utilizando los principios de Usabilidad de Jacob Nielsen, podemos categorizar los problemas encontrados de la siguiente manera:
FORMULARIO DE CONTACTO
Feedback al enviar un formulario
?Problema medio
Posible solución: Agregar en la página de confirmación de envío de formulario el mail al que se envió la información, además de un plazo estimado de respuesta
Prevención de errores
?Problema crítico
Posible solución: Indicar cuáles son los campos opcionales además de validar cada uno de ellos al completarse la información en lugar de hacerlo cuando se envía el formulario
PÁGINA NO ENCONTRADA
?Problema menor
Posible solución: Mejorar la descripción de lo sucedido para que no sea tán técnico y que el usuario no se sienta responsable por su accionar, además de agregar un botón para volver a la home o a la página anterior.
Perspectiva de género o inclusión
Género, edad y diversidad
En general, la plataforma utiliza un lenguaje verbal directo y neutral, sin géneros. Incluso las imágenes utilizadas muestran personas de diversas etnias, edades y sexos sin caer en estereotipos.
Sin dudas, el mensaje para el usuario es que la plataforma está literalmente “hecha para el mundo” y para que “puedas hacer lo que te apasiona”
Si bien se percibe como un espacio que acepta diversidad e inclusión, no explicita ningún mensaje explícito en su sección de Misión como empresa.
Género en la identificación
Al contrario de muchas otras plataformas, Wise no solicita indicar el Género al momento de registrarse. Sólo será necesario utilizar un email, un número de teléfono móvil y el país de residencia.
Es una gran diferencia ya que el usuario no se ve obligado a elegir un genéro específico.
Informe en PDF
Referencias
1 How to prioritise usability problems, David Travis, (October 5, 2009)
http://www.userfocus.co.uk/articles/prioritise.html
2 Evaluación heurística (Parte 1), Tomàs Modroño (1 septiembre 2017)
https://interactius.com/evaluacion-heuristica-parte-i/
3 Evaluación heurística (Parte 2), Tomàs Modroño (1 septiembre 2017)
https://interactius.com/evaluacion-heuristica-parte-ii/
4 How to conduct an Heuristic Evaluation, Jakob Nielsen (November 1, 1994)
https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/
5 Principios de Usabilidad por Jacob Nielsen, Píldoras UX (Jan 29, 2018)
https://medium.com/pildorasux/10-heuristicos-nielsen-abc9c6ad04c0
6 How to prioritize usability issues (November 1, 2016)
https://www.userbrain.com/blog/how-to-prioritize-usability-issues
7 Cuaderno de evaluación de la usabilidad, Judith Membrives
http://quadern-usabilitat.recursos.uoc.edu/es/3-2-los-principios-de-la-usabilidad/
8 5 Prioritization Methods in UX Roadmapping, Sarah Gibbons (November 14, 2021)
https://www.nngroup.com/articles/prioritization-methods/


















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.